- 浏览: 144619 次
-

文章分类
最新评论
-
zhufoxmailcn:
有希望了!但原能解决小米二电信与4G卡的短信兼容性问题
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
dss16694:
hotdll 写道l楼主一不小心泄露了自己的手机号码?那是短信 ...
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
hotdll:
l楼主一不小心泄露了自己的手机号码?
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
hotdll:
hotdll 写道我的手机是E10I 分辨率为240*320的 ...
CM7最新联系人代码(追加自动IP拨号、拼音首字母快速检索等功能) -
hotdll:
我的手机是E10I 分辨率为240*320的,miniCM7, ...
CM7最新联系人代码(追加自动IP拨号、拼音首字母快速检索等功能)
原帖地址:http://blog.csdn.net/freshui/article/details/5738115
需要说明的是:刚入手android没几天,对系统还不算很熟悉,这篇文章是基于前一篇转帖做的。只是觉得他的方法有些麻烦,而且改出来的效果也不是我想要的。
由于完全改了status bar,建议先做几张png图片,加到
Frameworks/base/core/res/res/drawable
下。最好做一张背景图,替换 statusbar_background.png
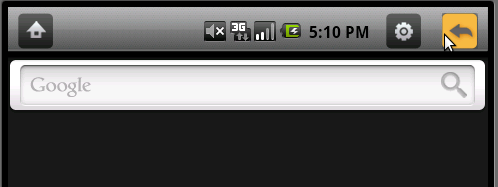
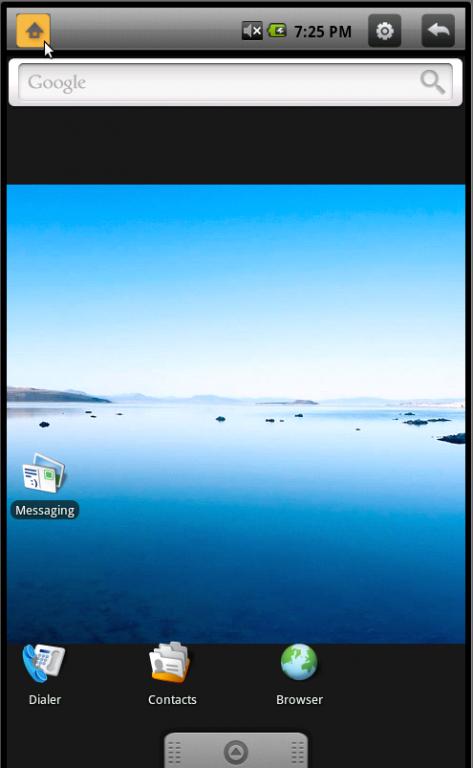
另外我又加了几张icon,分别是home menu和back的正常和按下状态。
这些图片为:
stat_home.png
stat_home_pressed.png
stat_back.png
stat_back_pressed.png
stat_menu.png
stat_menu_pressed.png
修改步骤为:
一. 修改xml界面
1. 增加图标
当然,更改整个status bar避免不要要对源码大刀修一下。我的该法是:
修改status bar的layerout文件:
Frameworks/base/core/res/res/layout/status_bar.xml
在原来的linearlayout中新增三个image view
- <LinearLayout android:id="@+id/icons"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal">
- <ImageView android:id="@+id/status_home"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_home" />
- <com.android.server.status.IconMerger android:id="@+id/notificationIcons"
- android:layout_width="0dip"
- android:layout_weight="1"
- android:layout_height="fill_parent"
- android:layout_alignParentLeft="true"
- android:paddingLeft="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <LinearLayout android:id="@+id/statusIcons"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_alignParentRight="true"
- android:paddingRight="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <ImageView android:id="@+id/status_menu"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingLeft="10dip"
- android:paddingRight="10dip"
- android:src="@drawable/stat_menu" />
- <ImageView android:id="@+id/status_back"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_back" />
- /LinearLayout>
这样做的好处就是简单。同时保证最右端是home按钮,最左端是back按钮,不受它本来的约束。这样status bar上即可看到这些按钮了。
图标的位置,可通过修改 paddingRight, paddingLeft 和paddingTop的值达到最佳视觉效果。
2. 修改status bar的高度。
既然要在status bar上增加那么几个按钮,当然是想要使用触摸操作的,android自带的status bar高度太小,不适用。对于7寸屏的话,50pixel的高度应该是差不多了。
修改高度很简单,如我转的shinning mm的博文。
修改frameworks/base/core/res/res/values/dimens.xml的status_bar_height属性
<!-- Height of the status bar -->
<dimen name="status_bar_height">50dip</dimen>
当然,如果相改title的高度,可以修改 Frameworks/base/core/res/res/values/themes.xml中的Window attributes的windowTitleSize值,不过我觉得没必要,改了反倒不好看了 :)
编译运行一下:
- ~/donut$ source ./env.sh
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
, 看状态栏是不是改变了?
二 为按钮添加动态效果
添加动态效果,就是触摸按下hilight,松开或者移出后恢复的动作。这一块,我是通过修改frameworks/base/services/java/com/android/server/status/StatusBarView.java实现的。
1. 获取statusbar中新增加的icon的handler。
在类中新增加三个成员(这需要import android.widget.ImageView;):
- ImageView mHomeIcon;
- ImageView mBackIcon;
- ImageView mMenuIcon;
同时增加三个常量,表示这些icon对应的键值(这需要import android.view.KeyEvent;)
- public static final int RESV_KEY_HOME = KeyEvent.KEYCODE_HOME;
- public static final int RESV_KEY_BACK = KeyEvent.KEYCODE_BACK;
- public static final int RESV_KEY_MENU = KeyEvent.KEYCODE_MENU;;
在onFinishInflate()中,获得实际的对象:
- mHomeIcon = (ImageView)findViewById(R.id.status_home);
- mBackIcon = (ImageView)findViewById(R.id.status_back);
- mMenuIcon = (ImageView)findViewById(R.id.status_menu);
这三个对象就是我们在status_bar.xml中添加的。
2. 添加触摸处理。
首先,应该判断是那个图标被按下,这个我们在StatusBarView.Java的onTouchEvent中来判断。
这里,我做了一个小的按键状态,已方便处理按下、弹起和移出的动作。
首先增加两个状态成员:
- int mResvKeyState = -1; //记住的上次按键状态, -1为无状态。
- int mResvKeyCode = -1; //记住的上次按键值,-1为无状态。
这样我的onTouchEvent就变成这样了:
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- if(mService.mExpanded==true || mService.mTracking==true){
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- return true;
- }
- if(mResvKeyState == -1) // remembered key state, no reserve
- {
- switch(getResvKeyArea(event)){
- case RESV_KEY_HOME:
- case RESV_KEY_BACK:
- case RESV_KEY_MENU:
- {
- mResvKeyState = event.getAction();
- mResvKeyCode = getResvKeyArea(event);
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- }
- break;
- default:
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- }
- }else{
- mResvKeyState = event.getAction(); // new state
- if(mResvKeyState == MotionEvent.ACTION_MOVE){
- if(mResvKeyCode != getResvKeyArea(event)){
- /* out of bound, resume the icon */
- updateResvKeyIcon(MotionEvent.ACTION_UP, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }
- }else if(mResvKeyState == MotionEvent.ACTION_UP){
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }else{
- Log.d(TAG, "state machine error! Never be here!");
- }
- }
- return true;
- }
里面用到的两个private方法简单实现如下:
- private int getResvKeyArea(MotionEvent event)
- {
- if( (event.getX() <= mHomeIcon.getRight())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_HOME;
- }
- else if( (event.getX() >= mBackIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_BACK;
- }
- else if( (event.getX() >= mMenuIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_MENU;
- }else
- return -1;
- }
- private int updateResvKeyIcon(int state, int key)
- {
- if(key == RESV_KEY_BACK){
- if(state == MotionEvent.ACTION_UP){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back);
- }else if(state == MotionEvent.ACTION_DOWN){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back_pressed);
- }
- }else if(key == RESV_KEY_HOME){
- if(state == MotionEvent.ACTION_UP){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home);
- }else if(state == MotionEvent.ACTION_DOWN){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home_pressed);
- }
- }else if(key == RESV_KEY_MENU){
- if(state == MotionEvent.ACTION_UP){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu);
- }else if(state == MotionEvent.ACTION_DOWN){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu_pressed);
- }
- }
- return 0;
- }
同时,我不想再在按下这些icon的时候,触发下拉动作,我也改了onInterceptTouchEvent函数:
- @Override
- public boolean onInterceptTouchEvent(MotionEvent event) {
- if( (event.getX() > mHomeIcon.getRight())
- && (event.getX() < mMenuIcon.getLeft())){
- return mService.interceptTouchEvent(event)
- ? true : super.onInterceptTouchEvent(event);
- }
- return false;
- }
再编译一下,看一下结果 :) 是不是能动了?

三,添加相应事件
1. 添加新的intent
首先是新增一条intent, 在framework/base/core/java/android/content/intent.java中增加
- @SdkConstant(SdkConstantType.BROADCAST_INTENT_ACTION)
- public static final String ACTION_ICONKEY_CHANGED = "android.intent.action.ICONKEY_CHANGED";
2. 发送intent
在StatusBarView.java的OnKeyEvent中,松开按键的分支else if(mResvKeyState == MotionEvent.ACTION_UP)操作中加入发送intent的动作:
- Intent intent = new Intent(Intent.ACTION_ICONKEY_CHANGED);
- intent.addFlags(Intent.FLAG_RECEIVER_REGISTERED_ONLY);
- intent.putExtra("keycode", mResvKeyCode);
- mService.sendIntent(intent);
这个intent是只有注册的接收者才能接收。
这里,我们是通过StatusBarService来发送这个intent的。
在StatusBarService.java中新增一个方法:
- void sendIntent(Intent intent)
- {
- mContext.sendBroadcast(intent);
- }
3.接收并处理intent
这个就要修改StatusBarPolicy.java了
首先,在构造函数中加入Intent的filter,注册号这个intent的receiver。
filter.addAction(Intent.ACTION_ICONKEY_CHANGED);
然后再private BroadcastReceiver mIntentReceiver = new BroadcastReceiver() 加入Intent的receiver动作;
- else if (action.equals(Intent.ACTION_ICONKEY_CHANGED)) {
- G, "Received ACTION_ICONKEY_CHANGED");
- updateIconKeyAction(intent);
- }
方法updateIconKeyAction的定义如下:
- private final void updateIconKeyAction(Intent intent){
- int keycode = intent.getIntExtra("keycode", -1);
- if(keycode != -1){
- long now = SystemClock.uptimeMillis();
- try {
- KeyEvent down = new KeyEvent(now, now, KeyEvent.ACTION_DOWN, keycode, 0);
- KeyEvent up = new KeyEvent(now, now, KeyEvent.ACTION_UP, keycode, 0);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(down, false);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(up, false);
- } catch (RemoteException e) {
- Log.i("Input", "DeadOjbectException");
- }
- }
- }
这样,基本上就完成了。
编译一下, 由于新增了一个intent,因此要先make update-api,
- ~/donut$ source ./env.sh
- ~/donut$ make update-api
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
另外,如果不是做phone,也可以在StatusBarPolicy.java中将所有phone相关的处理都删掉。

发表评论
-
读懂diff
2015-09-10 16:50 551转自http://www.ruanyifeng.com/bl ... -
【转】努比亚手机玩转双系统
2014-08-21 16:16 0转自miui论坛:http://www. ... -
Z7 MAX 原厂ROM内核修改
2014-08-21 16:04 0努比亚的Z7 MAX出厂时预装NUBIA UI,说实话不咋地 ... -
(转)boot.img的结构
2014-08-21 15:58 949转自CSDN:http://blog.csdn.net/z ... -
android手机霍尔开关的介绍
2014-08-11 15:24 9390转自CSDN:http://blog.csdn.net/wl ... -
(转)Ubuntu11.10(32位)编译android常见错误(30种常见的)
2014-04-01 13:58 0开始正式编译,在源码目录下make即可。 make ... -
Mokee适配教程(从CM10适配)
2013-09-10 11:27 2514转自魔趣论坛,原始链接为: http://bbs.mfu ... -
ubuntu 12.04 android 编译环境搭建
2013-07-21 06:30 939参考:http://source.android. ... -
miui V5收费主题破解
2013-04-14 01:17 0看到有个家伙在淘宝上卖这东西,感觉有点过分,号称历时2个月才 ... -
Scrolling cache关闭
2013-04-14 00:51 0Scrolling cache关闭后,感觉没什么效果吧。可以用 ... -
ubuntu 12.04的代理设置
2013-04-09 15:48 1675ubuntu 12.04的代理设置 ... -
重新打包ubi镜像
2013-03-18 15:51 2189从网上了解到ubi image不能像其他格式的文件系统ima ... -
为android增加重启菜单
2013-03-17 16:06 1892转自:http://blog.csdn.net/zzp16/ ... -
小米更改第一屏
2013-03-12 11:39 869su dd if=/sdcard/emmc_appsboo ... -
远程发送开机指令
2013-02-28 15:26 1604转发一段用java发送远程开机数据包的代码: 另外,在线发 ... -
tesseract3语言训练
2013-01-06 23:26 1086http://blog.wudilabs.org/entry/ ... -
安卓窗口动画修改制作心得,定制属于你自己的特效动画
2012-12-26 13:07 2007转载自:http://www.miui.com/thread- ... -
(转)android系统特效详解和修改方法
2012-12-20 12:03 1476转自安智网:http://bbs.anzhi.com/foru ... -
socket编程
2012-08-01 17:06 990暂时先贴下地址,省的忘记: http://duguyi ... -
CM9(4.0.4)状态栏美化(青白色风格)
2012-07-31 23:35 2903以下操作均在SystemUI.apk反编译所得文件的基础上进行 ...





相关推荐
在android的状态栏(statusbar)中增加menu,home和back快捷键的方法 framework里 修改的
打包文件中列出在Android 2.3系统的StatusBar上面添加,home,back等按钮所需要的资源文件及其一些代码Patch。
网上找了一些源码,都没说清楚,自己总结处理了一下,其实很简单,在不隐藏StatusBar的情况下,利用UIWindow视图覆盖状态栏StatusBar
gm-statusbar 状态栏透明工具类
android改变状态栏颜色,支持4.4以后系统,非常好用,支持eclipse导入
android开发讲解 在android的状态栏(statusbar)中增加menu,home和back快捷键
wpf 状态栏 右下角三角 statusbar
本文实例讲述了Android编程实现禁止StatusBar下拉的方法。分享给大家供大家参考,具体如下: Android中有许多隐藏的Service,StatusBarManager就是其中一个,在Context.java中可以看到: /** * Use with {@link #...
主要介绍了Android有效获取状态栏(StatusBar)高度的方法,涉及Android针对状态栏(StatusBar)属性操作的相关技巧,需要的朋友可以参考下
自定义状态栏(Status Bar),支持两种点击动作:1. 当用户点击状态栏时,状态栏会收缩,仅仅遮盖住状态栏右方的电池图标; 2. 当用户点击状态栏时,一个有详细信息的视图会下拉出现。 注意:请在Mac下解压使用
VB自定义窗口的状态栏,一个使用StatusBar的例子,使状态栏显示时间,字体和相关的操作提示等信息,主要是使用VB StatusBar实现,学习一下如何对其进行设置等。下面的参数设置对应实现状态栏显示的功能: 名称-----...
本篇文章主要介绍了Android实现状态栏(statusbar)渐变效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
无系统权限应用使用悬浮窗起到禁用status功能bug
简单优雅地动态改变状态栏颜色,支持安卓4.4 。 Screenshots The left part is KITKAT, and right is LOLLIPOP. 左边是4.4,右边是5.0 。 Sample APK StatusBarColorCompat.apk Usage Just copy the ...
Android系统控制状态栏的下拉,禁止状态栏的下拉,通过反射获取系统的方法控制状态栏。
delphi中改变statusbar的背景色和字体颜色
matlab开发-statusbar。设置/获取GUI图形和Matlab桌面的状态栏
statusbar 设置 Matlab 桌面或图形的状态栏文本。 statusbar 接受 sprintf 函数接受的格式的参数,并返回状态栏句柄(如果可用)。 句法: statusbarHandle = statusbar(handle, text, sprintf_args...) statusbar...
android状态栏颜色主题设置,直接使用设置主题状态栏主题,或者修改状态栏颜色